@
提示:本文仅供学习交流,请勿用于非法活动!
本文大概内容:
例如:随着elementui的广泛应用,用户的的操作越来越简化。本文主要针对用户下拉框选项需要请求后台数据获得,而且后面的下拉框选项需要在前面的多个条件选择基础上,再通过请求后态数据才能获得。而期间用户如何连一个提交操作都没有就能获得查询条件?
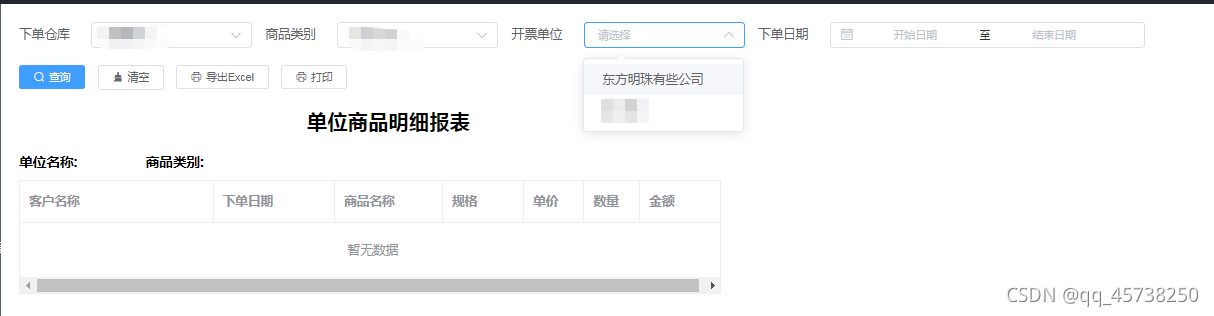
示例:如下图,我们需要对下单仓库、商品类别两个条件选择好的前提下,再进行开票单位(即供应商)的模糊查询+下拉框选择。

代码如下(示例):
<el-form-item label="下单仓库" prop="warehouseid">
<el-select size="mini" v-model="filterParams.warehouseid" clearable filterable>
<el-option v-for="warehousenameItem in warehousenameOptions" :key="warehousenameItem.id"
:label="warehousenameItem.warehouseName"
:value="warehousenameItem.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="商品类别" prop="type">
<el-select size="mini" v-model="filterParams.type" clearable filterable
@change="getCompanyIdList(filterParams.warehouseid,filterParams.type)" >
<el-option v-for="typeItem in typeOptions" :key="typeItem.id"
:label="typeItem.name" :value="typeItem.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="开票单位" prop="companyId">
<el-select size="mini" v-model="filterParams.companyId" clearable filterable
@focus="companyOnFocus()">
<el-option v-for="companyNameItem in companyIdOptions" :key="companyNameItem.id"
:label="companyNameItem.name" :value="companyNameItem.id"></el-option>
</el-select>
</el-form-item>
typeOptions: [{
id: '0',
label: 'A类'
}, {
id: '1',
label: 'B类',
}]
上述获取下单仓库、获取开票单位代码如下(示例):
getWarehousList: function () {
// 获取实例
var _this = this;
// 请求用户下拉框选项数据
_this.doGetData(_this.getWarehousUrl, {}, function (r) {
_this.warehousenameOptions = r.data;
});
},
getCompanyIdList: function (warehouseid,type) {
// 获取实例
var _this = this;
// 请求产品代码下拉框选项数据
_this.doGetData(_this.getcompanyIdUrl, {warehouseId: warehouseid,type:type}, function (r) {
_this.companyIdOptions = r.data;
});
},
该处使用的url网络请求的数据。
随心所往,看见未来。Follow your heart,see night! 欢迎点赞、关注、留言,一起学习、交流!
原文出处:ElementUI多重条件、嵌套条件查询