我们在做JavaFX的时候,编写界面是个非常头疼的问题,因为原生JavaFX是没有拖拉拽界面的。
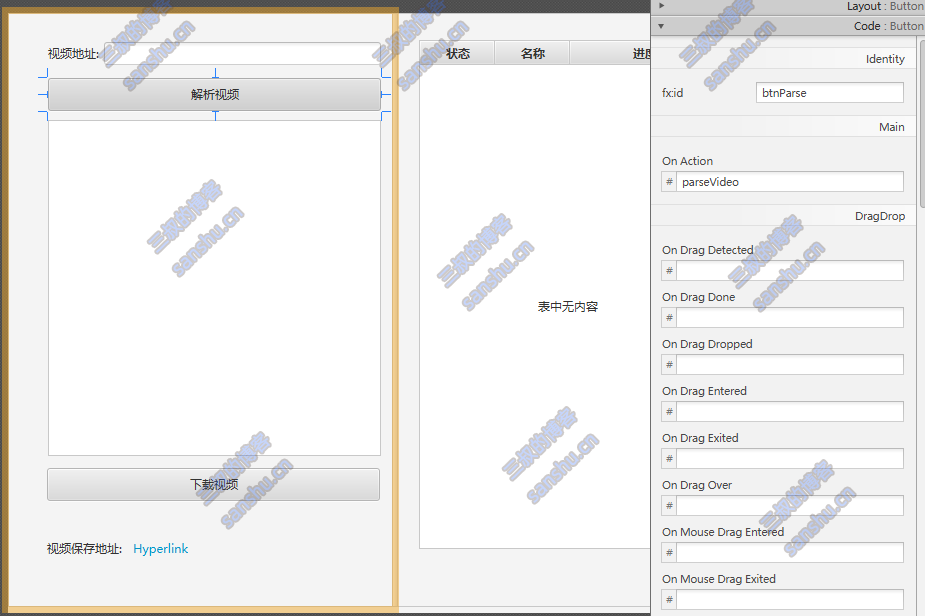
为了解决这个问题。我们用了Oralce的 JavaFX Scene Builder 2.0 或者 Gluon的 SceneBuilder (下图是后者)

我们设计好界面后拿到了一段xml。
<?xml version="1.0" encoding="UTF-8"?> <!-- Copyright (c) 2015, 2019, Gluon and/or its affiliates. All rights reserved. Use is subject to license terms. This file is available and licensed under the following license: Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: - Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer. - Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution. - Neither the name of Oracle Corporation nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission. THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE. --> <?import javafx.geometry.Insets?> <?import javafx.scene.control.Button?> <?import javafx.scene.control.Hyperlink?> <?import javafx.scene.control.Label?> <?import javafx.scene.control.ListView?> <?import javafx.scene.control.SplitPane?> <?import javafx.scene.control.TableColumn?> <?import javafx.scene.control.TableView?> <?import javafx.scene.control.TextField?> <?import javafx.scene.layout.AnchorPane?> <?import javafx.scene.layout.HBox?> <?import javafx.scene.layout.VBox?> <VBox prefHeight="600.0" prefWidth="900.0" xmlns="http://javafx.com/javafx/17" xmlns:fx="http://javafx.com/fxml/1"> <children> <SplitPane dividerPositions="0.4298440979955457" focusTraversable="true" prefHeight="-1.0" prefWidth="-1.0" style="-fx-max-width: 900; -fx-max-height: 600;" VBox.vgrow="ALWAYS"> <items> <AnchorPane style="-fx-pref-height: 600; -fx-pref-width: 900;"> <children> <Button id="btnParse" fx:id="btnParse" layoutX="39.0" layoutY="64.0" mnemonicParsing="false" onAction="#parseVideo" prefHeight="33.0" prefWidth="333.0" text="解析视频" /> <Label layoutX="39.0" layoutY="32.0" prefHeight="15.0" prefWidth="63.0" text="视频地址:" /> <TextField id="txtUrl" fx:id="txtUrl" layoutX="95.0" layoutY="28.0" prefHeight="23.0" prefWidth="277.0" /> <ListView id="listVideoParts" fx:id="listParts" layoutX="39.0" layoutY="106.0" prefHeight="336.0" prefWidth="333.0" /> <Button id="btnDownload" fx:id="listDownload" layoutX="38.0" layoutY="454.0" mnemonicParsing="false" prefHeight="33.0" prefWidth="333.0" text="下载视频" /> <Hyperlink fx:id="linkVideoPath" layoutX="120.0" layoutY="524.0" prefHeight="21.0" prefWidth="254.0" text="Hyperlink" /> <Label layoutX="38.0" layoutY="527.0" prefHeight="15.0" prefWidth="81.0" text="视频保存地址:" /> </children> </AnchorPane> <AnchorPane> <children> <TableView fx:id="downloadTable" layoutX="21.0" layoutY="26.0" prefHeight="509.0" prefWidth="297.0"> <columns> <TableColumn fx:id="status" prefWidth="75.0" text="状态" /> <TableColumn fx:id="partName" prefWidth="75.0" text="名称" /> <TableColumn fx:id="progress" prefWidth="150.0" text="进度" /> <TableColumn prefWidth="75.0" text="cid" visible="false" /> <TableColumn prefWidth="75.0" text="vaid" visible="false" /> </columns> </TableView> </children> </AnchorPane> </items> </SplitPane> <HBox id="HBox" alignment="CENTER_LEFT" prefHeight="13.0" prefWidth="885.0" spacing="5.0" VBox.vgrow="NEVER"> <padding> <Insets bottom="3.0" left="3.0" right="3.0" top="3.0" /> </padding> </HBox> </children> </VBox>
但是我们还需要将XML里的控件和事件反序列化出来,这就比较麻烦了。
所以我写了这个工具:
https://www.sanshu.cn/tools1/javafx_sence_ass/
你可以在第一个文本框里输入Scene Build的代码,然后填写类名(可以为空)并且点击生成按钮。
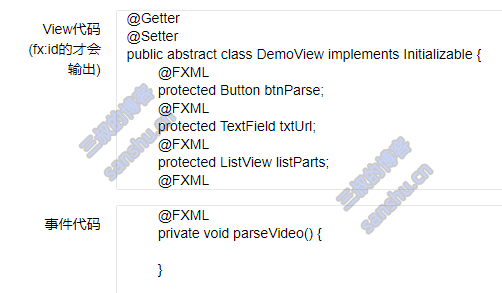
就会生成
所有的变量的类(只会解析 fx:id)
所有事件的代码。
如下图。

总体来说还是很方便的。