
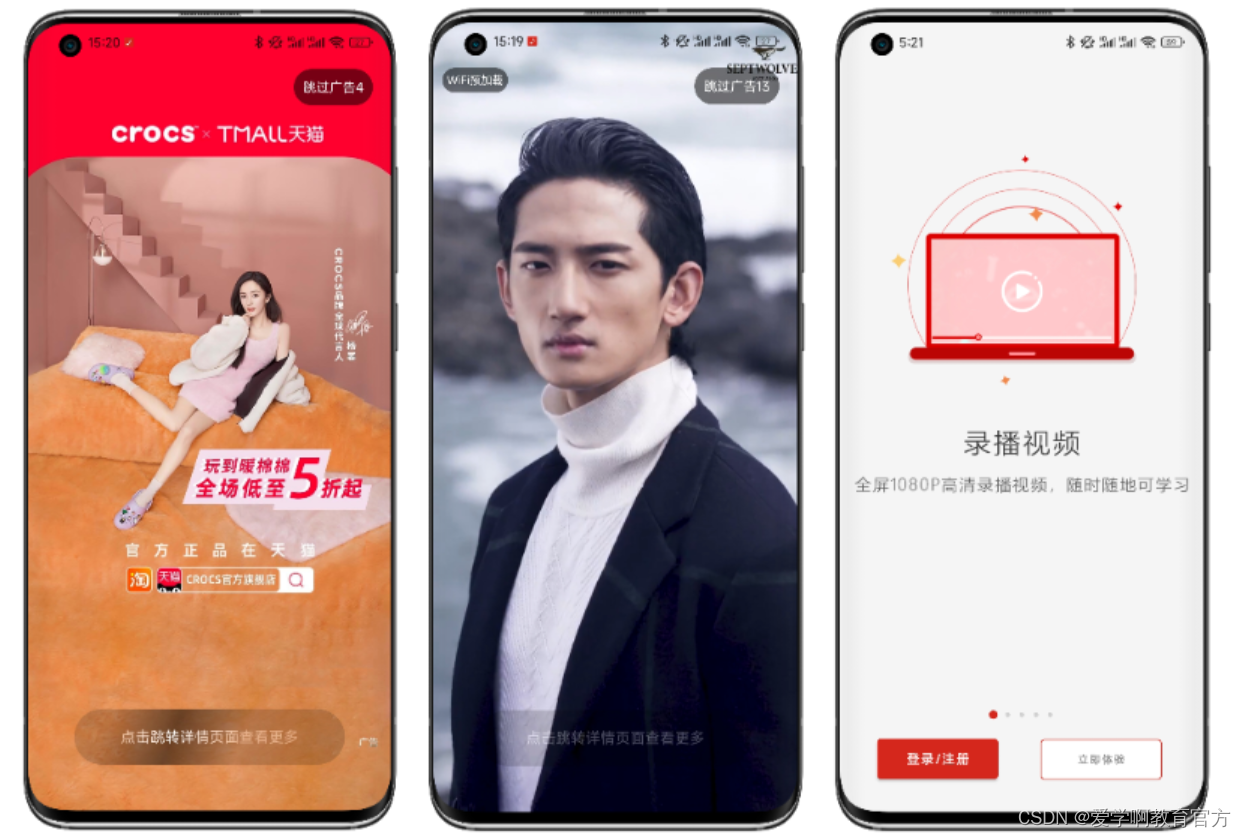
效果图依次为图片广告,视频广告,引导界面。
广告界面就是显示图片和视频,所以可以放一个图片控件,视频控件,然后跳过按钮,提示按钮,WiFi预加载提示都是放到最上层容器。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apkes/android" xmlns:app="http://schemas.android.com/apkes-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".component.ad.activity.AdActivity"> <!--图片广告--> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" /> <!--视频播放器 VideoView默认没法设置视频填充整个控件,所以不用他--> <com.tencent.rtmp.ui.TXCloudVideoView android:id="@+id/video" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="gone" /> <!--/播放器--> <!--广告控制层--> <RelativeLayout android:id="@+id/ad_control" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/preload" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/padding_meddle" android:layout_marginTop="@dimen/d50" android:layout_marginBottom="@dimen/d50" android:background="@drawable/shape_button_transparent_radius_small" android:gravity="center" android:padding="@dimen/d5" android:text="@string/wifi_preload" android:textColor="?attr/colorLightWhite" android:textSize="@dimen/text_small" android:visibility="gone" /> <!--跳过广告按钮--> <TextView android:id="@+id/skip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginTop="@dimen/d50" android:layout_marginRight="@dimen/padding_large" android:layout_marginBottom="@dimen/d50" android:background="@drawable/shape_button_transparent_radius_small" android:gravity="center" android:padding="@dimen/padding_meddle" android:textColor="?attr/colorLightWhite" android:textSize="@dimen/text_meddle" app:cornerRadius="@dimen/d30" tools:text="@string/skip_ad_count" /> <!--打开广告按钮--> <TextView android:id="@+id/primary" android:layout_width="match_parent" android:layout_height="@dimen/d60" android:background="@drawable/shape_button_transparent_radius_large" android:gravity="center" android:text="@string/ad_click_tip" android:textColor="?attr/colorLightWhite" android:textSize="@dimen/text_large" app:cornerRadius="@dimen/d30" /> </com.facebook.shimmer.ShimmerFrameLayout> </RelativeLayout></RelativeLayout>广告数据是在首页提前缓存到本地了,目的是本地显示更快,因为广告界面本来就几秒钟,还要去网络请求数据,就很浪费时间。
@Overrideprotected void initDatum() { super.initDatum(); //获取广告信息 data = sp.getSplashAd(); if (data == null) { next(); return; } //显示广告信息 show();}private void show() { File targetFile = FileUtil.adFile(getHostActivity(), data.getIcon()); if (!targetFile.exists()) { //记录日志,因为正常来说,只要保存了,文件不能丢失 next(); return; } SuperViewUtil.show(binding.adControl); switch (data.getStyle()) { case Constant.VALUE0: showImageAd(targetFile); break; case Constant.VALUE10: showVideoAd(targetFile); break; }}/** * 显示视频广告 * * @param data */private void showVideoAd(File data) { SuperViewUtil.show(binding.video); SuperViewUtil.show(binding.preload); //在要用到的时候在初始化,更节省资源,当然播放器控件也可以在这里动态创建 //设置播放监听器 //创建 player 对象 player = new TXVodPlayer(getHostActivity()); //静音,当然也可以在界面上添加静音切换按钮 player.setMute(true); //关键 player 对象与界面 view player.setPlayerView(binding.video); //设置播放监听器 player.setVodListener(this); //铺满 binding.video.setRenderMode(TXLiveConstants.RENDER_MODE_FULL_FILL_SCREEN); //开启硬件加速 player.enableHardwareDecode(true); player.startPlay(data.getAbsolutePath());}/** * 显示图片广告 * * @param data */private void showImageAd(File data) { ImageUtil.showLocalImage(getHostActivity(), binding.image, data.getAbsolutePath()); startCountDown(5000);}跳过广告就是取消倒计时,直接进入下一个界面。
//跳过广告按钮binding.skip.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //取消倒计时 cancelCountDown(); next(); }});点击广告就是取消倒计时,进入主界面,然后再显示广告界面。
//点击广告按钮binding.primary.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //取消倒计时 cancelCountDown(); action = Constant.ACTION_AD; next(); }});顶部左右滚动ViewPager容器,也可以使用ViewPager2,中间就是指示器,底部就是按钮。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apkes/android" xmlns:ixuea="http://schemas.android.com/apkes-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!--左右滚动控件--> <androidx.viewpager.widget.ViewPager android:id="@+id/list" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> ... <!--按钮容器--> <LinearLayout android:layout_marginBottom="@dimen/d30" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <!--占位控件--> <View android:layout_width="0dp" android:layout_height="0dp" android:layout_weight="1" /> <!--登录注册按钮--> <com.google.android.material.button.MaterialButton android:id="@+id/login_or_register" style="@style/SuperButton.Primary" android:layout_width="wrap_content" android:minWidth="@dimen/d130" android:text="@string/login_or_register" /> <include layout="@layout/fill" /> <!--立即体验按钮--> <com.google.android.material.button.MaterialButton android:id="@+id/experience_now" style="@style/Widget.MaterialComponents.Button.UnelevatedButton" android:layout_width="wrap_content" android:layout_height="@dimen/d55" android:layout_centerVertical="true" android:layout_marginHorizontal="@dimen/d5" android:layout_toRightOf="@+id/select_image" android:backgroundTint="?attr/colorLightWhite" android:minWidth="@dimen/button_width_large" android:text="@string/experience_now" android:textColor="@color/black80" android:textSize="@dimen/text_small" ixuea:strokeColor="?attr/colorPrimary" ixuea:strokeWidth="@dimen/d1" /> <include layout="@layout/fill" /> </LinearLayout></LinearLayout>不论是图片,还是视频都按照文件方式下,当然下载前还要判断是WiFi,以及没有下载才下载。
private void downloadAd(Ad data) { if (SuperNetworkUtil.isWifiConnected(getHostActivity())) { sp.setSplashAd(data); //判断文件是否存在,如果存在就不下载 File targetFile = FileUtil.adFile(getHostActivity(), data.getIcon()); if (targetFile.exists()) { return; } new Thread( new Runnable() { @Override public void run() { try { //FutureTarget会阻塞 //所以需要在子线程调用 FutureTarget<File> target = Glide.with(getHostActivity().getApplicationContext()) .asFile() .load(ResourceUtil.resourceUri(data.getIcon())) .submit(); //获取下载的文件 File file = target.get(); //将文件拷贝到我们需要的位置 FileUtils.moveFile(file, targetFile); } catch (Exception e) { e.printStackTrace(); } } } ).start(); }}不论是那个界面,都没有很难,但就像我们说的,写代码就像艺术,要写好细节还挺麻烦,例如:下载广告是否应该登录网络空闲时才下载,避免影响正常网络请求,同时下载下来后,要添加一定的机制,防止很容易的跳过广告等;如果要产生收益,大公司就是有自己的广告平台,中小型项目可以使用聚合SDK更方便。