近期在使用WeCenter时发现,粘贴的代码发布后整个样式都变了,并且不能高亮显示;作为看惯了编辑器代码样式的程序员来说,实在不忍直视;于是就自己整了下;
1、所需插件
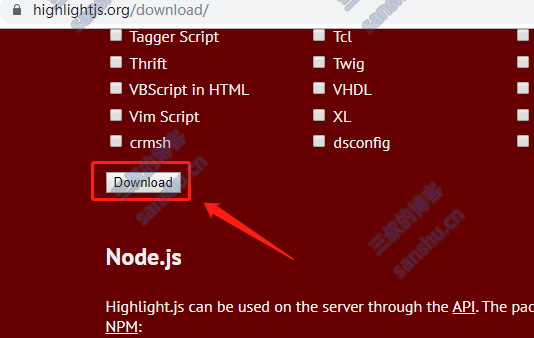
highlight.js插件,可到官网进行下载:传送门

选择完要高亮的语言,点击这个Download即可下载
2、将下载的插件放入static下的一个文件夹内
3、view/default/global/header_meta.tpl.htm 中加入插件地址调用即可
<link href="/static/hightlight/styles/monokai-sublime.css" rel="stylesheet">
<script src="/static/hightlight/highlight.pack.js"></script>
<script>
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre').forEach((block) => {
hljs.highlightBlock(block);
});
});
</script>原文转自:http://www.baophp.cn/question/detail-2.html